Vo svete analytiky nastáva veľká zmena! Nie, toto nie je informácia len pre technicky zdatných analytikov. Novinka s názvom Sever-side tagging by mala zaujímať každého majiteľa biznisu či marketéra.
V tomto článku popíšem hlavné benefity Server-side Tagging-u v porovnaním s Client-side taggingom (či už merania riešite prostredníctvom klientského Google Tag Manager-a (GTM) alebo prostredníctvom gtag.js). Ide síce o technickejšiu tému, no myslím, že sa oplatí čítať ďalej. Táto novinka pomôže marketérom a majiteľom biznisov bojovať proti čoraz viac rozšíreným problémom ako:
- blokovače reklám alebo séria opatrení prehliadača Safari pod názvom Intelligent tracking prevention (ITP), ktoré komplikujú merania do analytických alebo štatistických nástrojov,
- rýchlosť načítavania webu,
- bezpečnosť a ochrana dát vašich používateľov.
Čo je Client-Side Tagging
Ešte pred tým, ako sa rozpíšem o Server-side Tagging-u, napíšem pár slov aj o Client-side Taggingu. Je to pravdepodobne princíp, ktorým meriate dáta už teraz, len ste možno nevedeli, ako sa volá. 😉
Poďme si pojem Client-side Tagging rozmeniť na drobné:
- Pod pojmom “Client” sa v tomto prípade rozumie používateľ, resp. jeho internetový prehliadač.
- “Tagging” znamená vytváranie, načítavanie a vykonávanie tagov, ktoré slúžia na meranie používateľských interakcií na webe do rôznych nástrojov (Google Analytics, Google Ads, Facebook Business Manager …). Na to, aby sa tieto dáta mohli odoslať, je potrebné vytvoriť tzv. request, ktorý smeruje na servery týchto nástrojov. Request si môžete predstaviť ako URL adresu s parametrami, pričom tieto parametre sú na serveri daného nástroja spracované a agregované do dimenzií a metrík. Avšak aby sa tento request vytvoril, každý nástroj musí načítať JavaScriptový kód. Presne na tomto princípe funguje aj Google Tag Manager, resp. GTM, na ktorý sme boli zvyknutí, a ktorý sme posledné roky používali. Navyše, akékoľvek tagy, ktoré sú prostredníctvom GTM-ka na web vložené, taktiež na svoje fungovanie potrebujú stiahnuť a vykonať väčšie alebo menšie skripty.
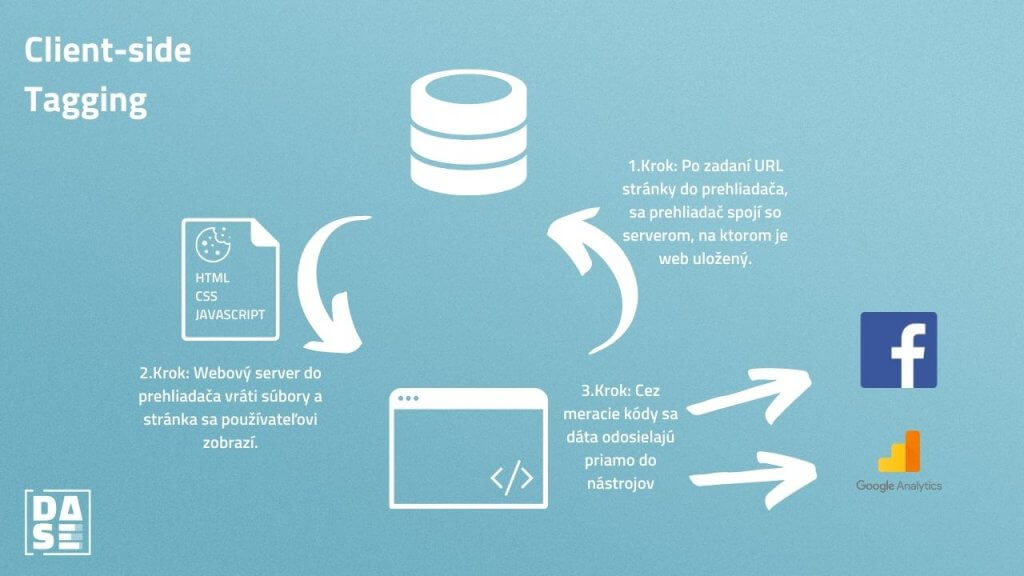
- Client-side tagging teda znamená, že sa tagy načítavajú a vykonávajú priamo z používateľovho prehliadača (Chrome, Safari, Opera…). Inak povedané, dáta sa posielajú priamo zo zariadenia používateľa, čo pri väčšom počte nástrojov môže mať nepriaznivý vplyv na rýchlosť načítania webu.
Pre lepšie pochopenie, prikladám vizualizáciu toho, ako Client-side Tagging funguje.
Client vs. Server-side Tagging
Zásadný rozdiel je:
- Pri Client-side Taggingu je priame spojenie medzi používateľovým prehliadačom a nástrojmi ako Google Analytics, Google Ads a Facebook a pod.
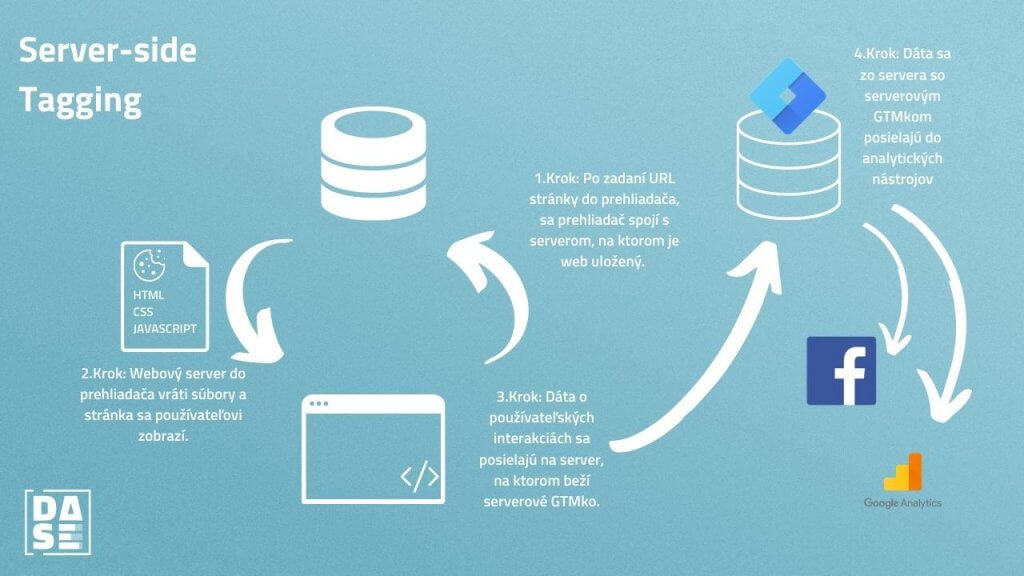
- Pri Server-side Taggingu toto priame spojenie nie je. Všetky hity smerujúce na servery týchto nástrojov musia prejsť cez váš “merací” server, na ktorom beží serverové GTMko, a cez ktorý posielate dáta. Dáta na tento merací server posielate priamo z prehliadača používateľa, v niektorých prípadoch to môže byť aj priamo z webového servera.
Ako Server side kontajner funguje
V tomto článku nepopíšem ako server-side GTMko nastaviť alebo ako začať s implementáciou serverového tagovania (v prípade záujmu o tému serverového tagovania môžem pripraviť ďalší článok, v ktorom by som popísal detaily a moje doterajšie skúsenosti, takže určite dajte vedieť v komentároch 🙂 ). Avšak aspoň pár vetami by som chcel načrtnúť, ako server-side GTM kontajner funguje a čím sa odlišuje od štandardného GMTka, ktoré všetci veľmi dobre poznáme.
Na rozdiel od klientského kontajnera, ktorý posiela dáta do rôznych nástrojov (prostredníctvom HTTP requestov a na tzv. endpointy), v prípade serverového kontajnera prehliadač posiela tieto dáta iba na jedno konkrétne miesto na vašom serveri (taktiež prostredníctvom HTTP requestu). Následne je tento HTTP request v serverovom GTM kontajneri spracovaný tzv. Klientom (dosť zmätočný názov, keď v celom článku poisujem rozdiely medzi serverovým a klientským meraním, a potom zistíme, že vlastne serverový kontajner je plný Klientov). Klient tento request spracuje, dáta, ktoré obsahoval pretransformuje do podoby, ktorú vyžaduje cieľový nástroj, kde by dáta mali skončiť (napr. Google Analytics alebo Facebook). Následne je vytvorený a vykonaný ďalší HTTP request (vo forme tagu) – tentokrát zo servera na konkrétny endpoint nástroja, kam sa snažíte dáta poslať. Tento endpoint nám môže poskytnúť odpoveď (response), ktorú môže serverové GTMko znova spracovať a poprípade poslať späť do používateľovho prehliadača. Tieto odpovede sú využívané napríklad na ukladanie súborov cookies.
A to je (veľmi zjednodušene) ako server-side GTM kontajner funguje.
Výhody server-side GTMka
Možno sa pýtate, prečo by ste vôbec mali zvažovať prechod zo štandardného GTM kontajnera na jeho mladšieho serverového brata. Nuž, tých dôvodov je hneď niekoľko.
Intelligent Tracking Prevention (ITP) a blokovače reklám
Spoločnosť Apple bola už za éry svojho zakladateľa Steva Jobsa známa tým, že dbala na bezpečnosť a ochranu súkromia ich zákazníkov. To sa často premietalo do ich produktov či už po hardvérovej, ale najmä po softvérovej stránke. Apple túto hodnotu stále nasleduje a už dlhšie spoločnosť dávala najavo svoj nesúhlas s tým, ako sa súbory Cookies začali využívať (alebo skôr zneužívať) na identifikáciu používateľov naprieč webovými stránkami a akési “prenasledovanie” reklamnými bannermi môže byť ten najmenší problém. Výsledkom toho je, že vo svojom natívnom prehliadači Safari už dlhšiu dobu pridáva sériu opatrení, ktoré si môžete naštudovať pod pojomom Intelligent Tracking Prevention (ITP).
V skratke: jedná sa o sériu opatrení, ktorá (okrem iného) upravuje pravidlá aké súbory Cookies, za akých podmienok a na akú dobu sa v zariadení ukladajú (čo v sebe samozrejme zahŕňa aj súbory cookie, ktoré sú do prehliadača ukladané rôznymi online marketingovými nástrojmi). Napríklad, všetky súbory cookie, ktoré boli vytvorené po kliknutí na reklamu (napr. vo výsledkoch vyhľadávania v Google) budú mať životnosť obmedzenú na jeden (!!!) deň. Áno, čítate správne, po 24 hodinách sú všetky tieto Cookie automaticky vymazané a pri ďalšej prípadnej návšteve vygenerované nanovo (čím sa narúša akákoľvek kontinuita vo vyhodnocovaní predchádzajúcich návštev používateľa). Inak povedané, zbohom remarketing. Navyše, Safari úplne blokuje vytvorenie akejkoľvek cookie tretej strany (využívané najmä na marketingové účely).
Priamo na to však dopláca aj webová analytika, keďže Google Analytics taktiež používa na identifikáciu používateľov súbor cookie (konkrétne cookie _ga). Keďže tieto cookies sú pravidelne mazané, je nemožné vyhodnocovať cestu používateľa naprieč viacerými reláciami – akýkoľvek pokus o riešenie komplexnejšej atribúcie alebo atribučných modelov je prakticky nemožný.
Ako v tomto pomáha Server Side Tracking? Súbory cookies, ktoré boli vytvorené na základe odpovede zo servera (tzv. HTTP cookies, cookies, ktoré neboli vytvorené zavolaním JavaScript-ovej funkcie) nepodliehajú tomuto opatreniu (teda aspoň zatiaľ). To znamená, že takéto HTTP cookies budú mať nastavenú expiráciu na taký čas, ktorý bude špecifikovaný v odpovedi zo servera (v prípade _ga cookie sú to dva roky). Treba si však uvedomiť, že third-party cookies (ktoré sú okrem iného častou používané na remarketingové účely), nebudete vedieť vytvoriť ani ak budete taggovanie riešiť serverovo. Server-side tagging teda pomáha iba nástrojom, ktoré operujú na first-party cookies (hlavne rôzne analytické nástroje, napr. Universal Analytics alebo Google Analytics 4).
Safari je len prvým prehliadačom, ktorý prináša takéto opatrenia (Firefox je ďalším z nich). Je veľmi pravdepodobné, že v najbližšom období si aj ďalšie prehliadače osvoja aspoň nejakú formu ITP. Čiže niečo, čo môžete zatiaľ považovať za veľmi špecifickú záležitosť jedného prehliadača môže byť čoskoro štandardom, ktorý bude osvojený väčšinou hlavných prehliadačov.
Server-side tagging môže pomôcť aj proti blokovačom reklám. Niektoré z nich totižto okrem reklám blokujú aj celý GTM kontajner. To znamená, že akékoľvek skripty, ktoré sú cez GTMko za bežných okolností načítavané, sú taktiež blokované. Niektoré blokovače reklám blokujú HTTP requesty, ktoré smerujú na určité endpointy (napr. google-analytics.com). Tým, že z prehliadača na tieto endpointu neposielate žiadne requesty, blokovače nemajú čo zablokovať.
Rýchlosť načítania webu
Server-side kontajner má pozitívny vplyv aj na rýchlosť načítania webu, keďže do veľkej miery odbremeňuje klientskú stranu od načítavania veľkých JavaScript súborov, ktoré sú bežne využívané (aj) na analytické/marketingové účely. Tieto súbory nie sú potrebné, pretože dáta nie sú odosielané z používateľovho prehliadača, ale zo servera.
Väčšia kontrola a bezpečnosť dát
V klasickom prípade, keď posielate dáta napr. do Facebook-u cez klientskú stranu, musíte stiahnuť veľké množstvo komplikovaných JavaScriptových knižníc. Tieto knižnice majú za úlohy vybudovať HTTP request a zabezpečiť bezproblémové zbieranie dát. Problém je, že viete ovplyvniť iba veľmi malú časť informácií, ktoré sú v konečnom dôsledku do Facebook-u odoslané. Facebook si touto sofistikovanou sériou JavaScriptových knižíc získava množstvo ďalších informácií, ktoré nemôžete len tak vypnúť a neposielať.
V prípade GTM kontajnera, ktorý beží na vašom serveri je situácia trochu iná. Serverový GTM kontajner je bod, ktorým musí prejsť všetko, čo eventuálne skončí na serveri nástroja, kam dáta posielate (napr. Facebook alebo Google). Zatiaľ čo pri využití “štandardného” klientského kontajnera ste odkázaný na tagy a ich šablóny, ktoré sú pripravené priamo od poskytovateľov týchto služieb, v serverovom GTMku si tieto šablóny musíte vytvoriť vy sami. Samozrejme, je s tým spojená väčšia náročnosť takejto implementácie, no na druhej strane máte úplnú kontrolu nad tým, aké dáta na konkrétny endpoint odošlete.
Navyše, keďže dáta nie sú odosielané z používateľského zariadenia ale z vášho servera, do veľkej miery sa eliminuje riziko nežiadúceho úniku (možno aj citlivých) dát. Všetky hity sú totiž odosielané z vášho servera, ktorý má stále tú istú IP adresu, pre všetkých vašich používateľov. Tým pádom endpoint, na ktorý posielate dáta uvidí IP adresu vášho servera a nie IP adresu vašich používateľov (funguje to ako akýsi Proxy server alebo VPN). Tento detail taktiež poskytuje extra vrstvu ochrany.
Mínusy
Cena
V porovnaní so štandardným GTM kontajnerom je so serverovým GTMkom spojený aj nejaký peňažný náklad. Nakoľko na jeho fungovanie je potrebné vytvoriť Google Cloud projekt, ktorý je spoplatnený. Cena sa odvíja hlavne od počtu hitov a od priestoru, ktorý si budete potrebovať rezervovať na Google Cloud platforme. Výsledná cena sa momentálne dosť ťažko odhaduje, ale pre priemerný web sa bude pohybovať v desiatkach eur mesačne.
Komplikovanejšie nastavenie
Celá infraštrutkúra okolo Server-side GTM kontajnera zatiaľ nie je tak rozvinutá, ako v prípade Client-side GTMka. Momentálne poskytuje Klienta a Tagy iba pre Google Analytics (Universal Analytics a GA4). To znamená, že ak chcete poslať dáta do akéhokoľvek iného nástroja, budete si musieť vytvoriť vlastnú šablónu Klienta a Tagu. Ak ste pred tým nepracovali so šablónami (Templates), môže to byť pomerne náročná úloha. Očakávam však, že čoskoro budú ďalšie typy Klientov pridané do serverového GTMka priamo Google-om (alebo ich pripravia dobrí ľudia z analytickej komunity a zazdieľajú, podobne ako to bolo so šablónami pre Client-side šablónami pre tagy a premenné).
Každopádne, vytvorenie takejto šablóny je komplikované a bez znalosti programovania sa o to ani nepokúšajte a radšej si počkajte na “oficiálne” šablóny.
Záver
Musíte teda prejsť na Server-side Tagging? Určite to nie je nevyhnutné, no pokiaľ chcete optimalizovať rýchlosť načítania webu, obísť niektoré problémy s meraním (ako ITP alebo adblockery) alebo chcete mať jednoducho len väčšiu kontrolu nad tým, aké dáta sa posielajú, Server-side Tagging môže byť pre vás zaujímavý.