Naši klienti majú často na stránke vložené formuláre, prípadne rôzne kalkulačky. Cez ne môžem napríklad kontaktovať majiteľa web stránky s odoslaním špecifických informácií, vypočítať si výšku pôžičky, prípadne vypočítať výšku môjho čistého príjmu. Možností, ako zaujať návštevníkov, je mnoho. Je však veľká škoda, že veľa majiteľov webstránok tieto údaje z formulárov absolútne nevyužíva. Nedokáže z nich vyťažiť maximum a nevie spraviť základnú analýzu získaných dát.
Preto sa v tomto článku pokúsim vysvetliť, ako možno vhodne zbierať a reprezentovať dáta z kalkulačky na pôžičku a kontaktného formulára.
Čo budeme trackovať?
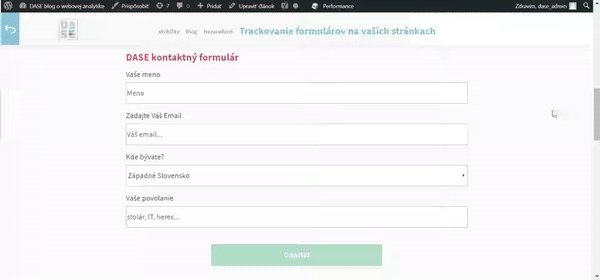
Najlepšie je vysvetliť trackovanie na príklade. Preto som naprogramoval túto DASE pôžičkovú kalkulačku spolu s DASE kontaktným formulárom. Tá simuluje formuláre, ktoré sa nachádzajú na reálnych web stránkach. Jedná sa však skutočne len o simuláciu a preto ani kalkulačka, ani formulár nič neodosielajú.
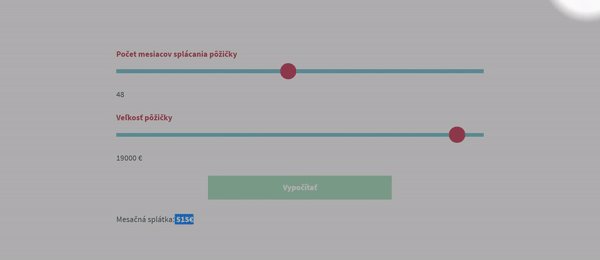
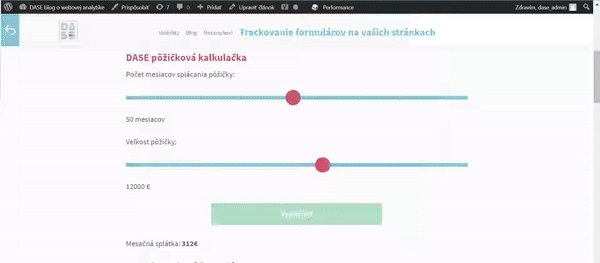
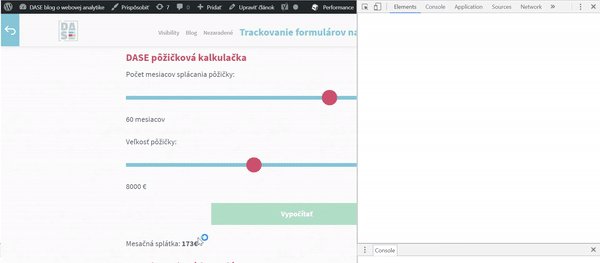
DASE pôžičková kalkulačka
Vyberte si počet mesiacov splácania pôžičky:
12 mesiacov
Aká má byť veľkosť pôžičky?
7000 €
Mesačná splátka:
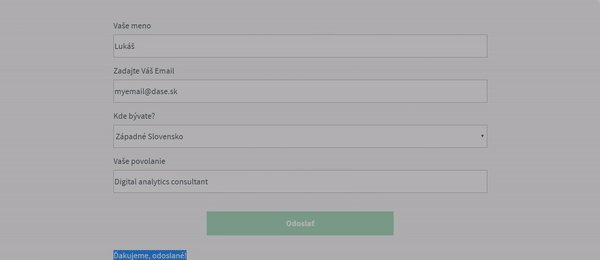
DASE kontaktný formulár
S akými nástrojmi trackujeme?
Na to, aby sme mohli trackovať údaje, potrebujeme mať vložený do stránky Google Analytics (potrebný na vyhodnotenie dát) spolu s Google Tag Managerom (potrebný na technický zber dát). Tieto dva nástroje nám dodajú potrebnú silu, aby sme na konci celého trackovania urobili vhodnú analýzu.

Dôležité je mať tieto dva nástroje nastavené správne. Môže sa totiž stať, že budeme mať perfektne nastavené trackovanie, no náš Google Analytics účet nám tieto údaje skreslí o +/- 100 %. Jednou z príčin môžu byť zle nastavené filtre, zlé umiestnenie trackovacieho kódu v zdrojovom kóde stránky alebo nesprávne nastavené GTM tagy.
Akú stratégiu trackovania zvolíme?
Pred tým, ako sa pustíme do trackovania údajov, je vždy dôležité zamyslieť sa nad tým, aké údaje pre nás majú zmysel, a v ktorom momente ich budeme zbierať.
Pre DASE pôžičkovú kalkulačku môžeme zbierať údaje o každom pohybe vrchného a spodného slidera v momentoch, keď ním používateľ posúva. Dostaneme tak množstvo údajov.
No prečo by som to robil? Nebudú pre nás tieto údaje irelevantné? Budú. Myslím si, že nie je dôležité vedieť, ako používateľ posúval sliderom. Dôležité je to, ktorá suma, spolu so splatnosťou v mesiacoch ho zaujala, rovnako aj mesačná splátka. A to len v tom momente, keď používateľ klikne na tlačidlo VYPOČÍTAŤ.

Pre DASE kontaktný formulár sú pre nás zaujímavé údaje o tom, odkiaľ užívateľ pochádza a aká je jeho profesia. A to v momente, keď klikne na tlačidlo ODOSLAŤ.

Praktický tip: Nikdy, skutočne nikdy netrackujte e-mail a osobné údaje užívateľa (PII). Nie je to legálne a Google vám môže zablokovať celý Google Analytics účet.
Technické trackovanie s Google Tag Managerom
V tomto momente už vieme, aké údaje chceme trackovať, a v ktorom momente ich chceme trackovať (stlačenie tlačidla). Preto nám nič nebráni v tom, aby sme pomocou Google Tag Managera vytvorili 2 potrebné tagy podľa nasledujúcej schémy.
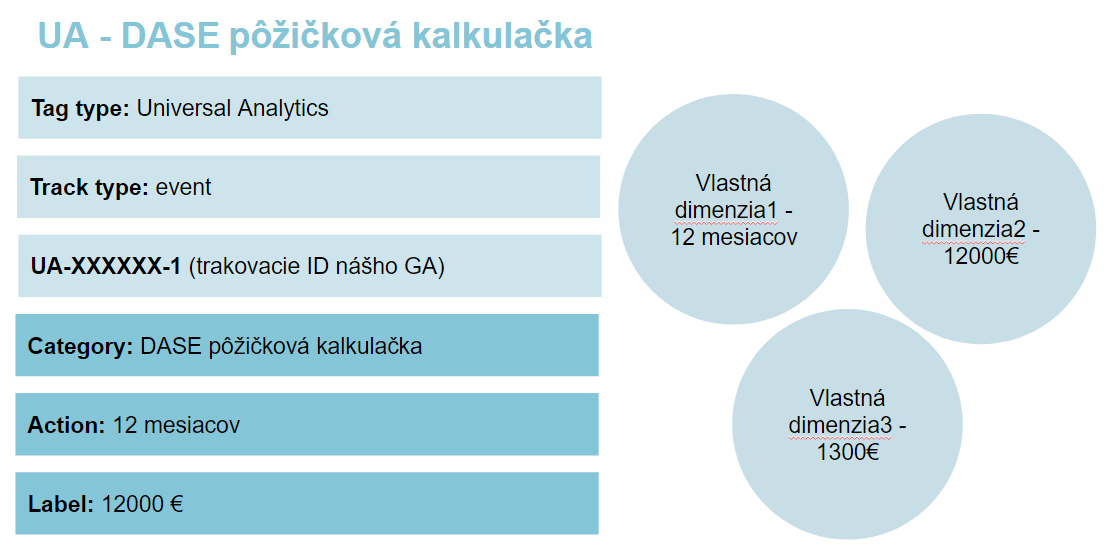
Nastavenie tagu pre DASE pôžičkovú kalkulačku
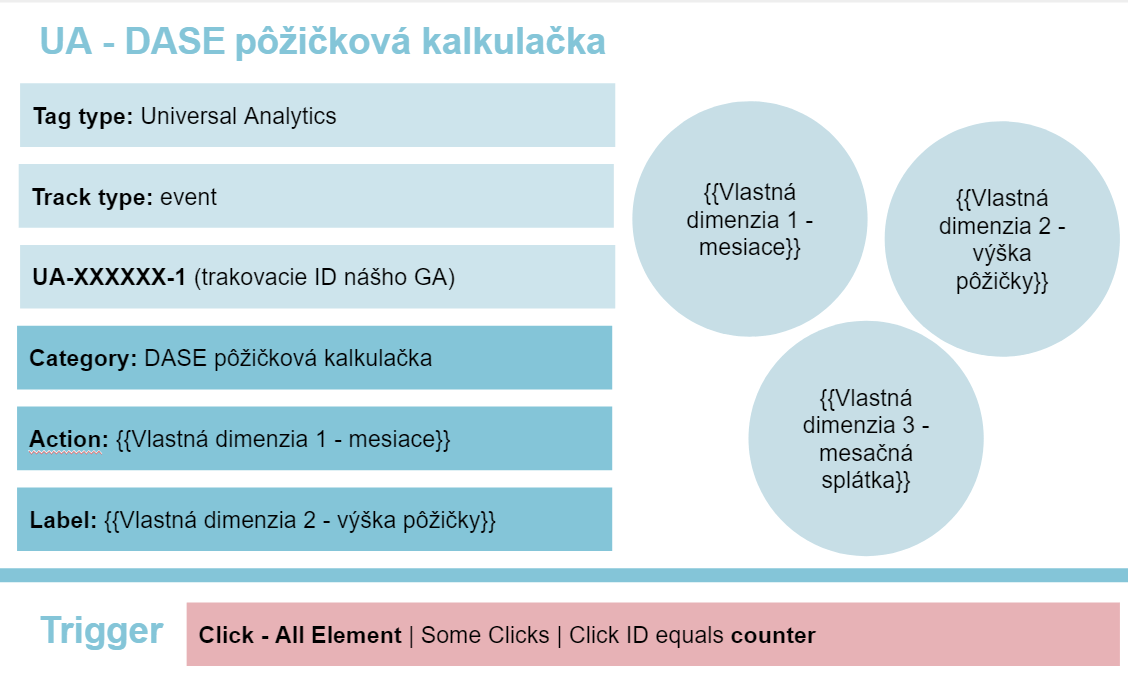
Pri kliknutí na tlačidlo VYPOČÍTAŤ sa do Google Analytics pošlú údaje z horného obrázka. Dynamicky sa budú generovať údaje o počte mesiacov splácania pôžičky (budú uložené vo vlastnej dimenzii s indexom 1), údaje o veľkosti pôžičky (budú uložené vo vlastnej dimenzii s indexom 2) a údaje o mesačnej splátke (budú uložené vo vlastnej dimenzii s indexom 3). Údaje v Action a Label sa tiež generujú dynamicky podľa toho, čo sa nachádza vo vlastnej dimenzii 1 a 2.

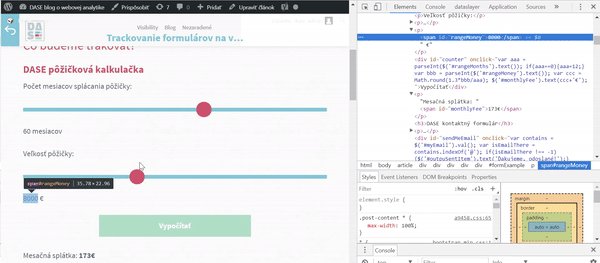
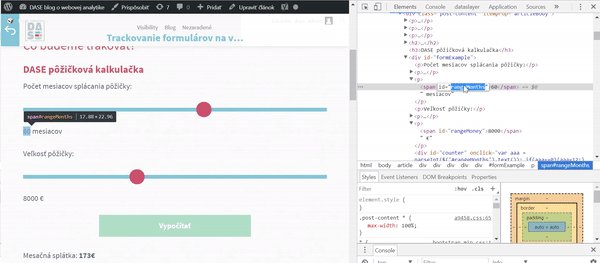
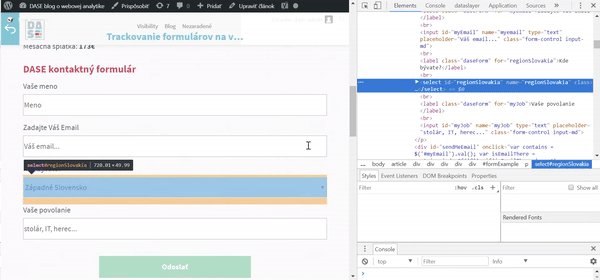
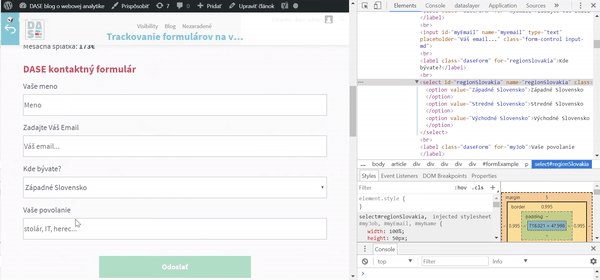
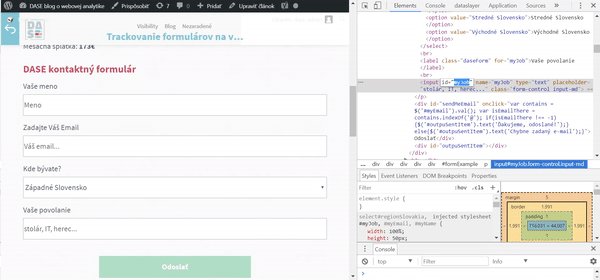
Na to, aby sme mohli uložiť údaj z formulára do vlastnej dimenzie, treba poznať základy štruktúry HTML a základy JavaScriptu – v našom prípade jQuery. Zostrojíme si preto v Google Tag Manageri 3 Custom JavaScript variable. Na to vyberieme CSS selector HTML prvku, ktorý potrebujeme:

A takto budú potom vyzerať tri custom JavaScript variables.
| Vlastná dimenzia 1 – mesiace | Vlastná dimenzia 2 – výška pôžičky | Vlastná dimenzia 3 – mesačná splátka |
| function(){ return $(„#rangeMonths“).val();} | function(){ return $(„#rangeMoney“).val();} | function(){ return $(„#monthlyFee“).val();} |
Teraz treba vytvoriť už len trigger – spúšťač nášho tagu. Tým bude kliknutie na tlačidlo VYPOČÍTAŤ. Preto si nastavíme trigger len na tie tlačidlá, ktorých klik ID je counter.
Takto si môžeme technicky predstaviť celý GTM Tag aj s triggerom.

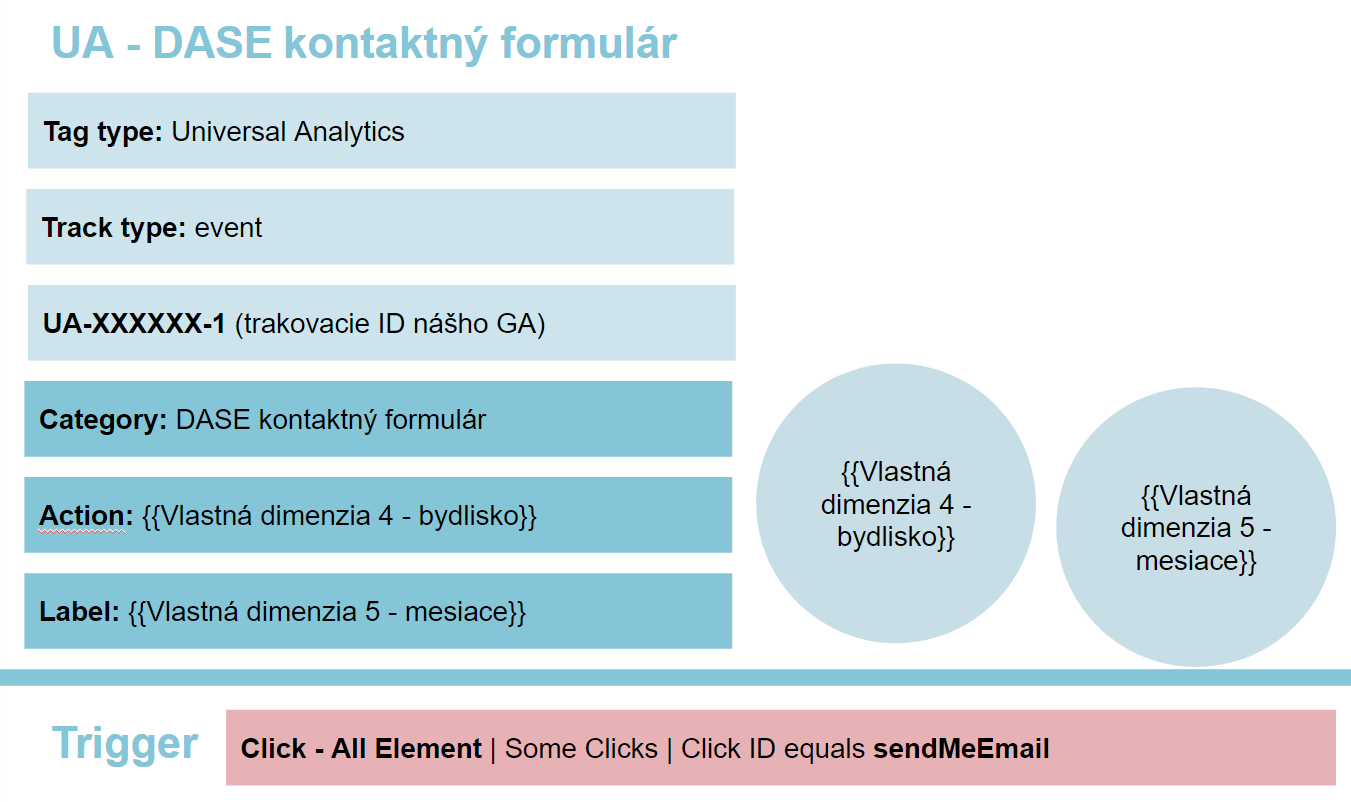
Nastavenie tagu pre DASE kontaktný formulár
Toto nastavenie sa veľmi podobá na nastavenie DASE pôžičkovej kalkulačky.

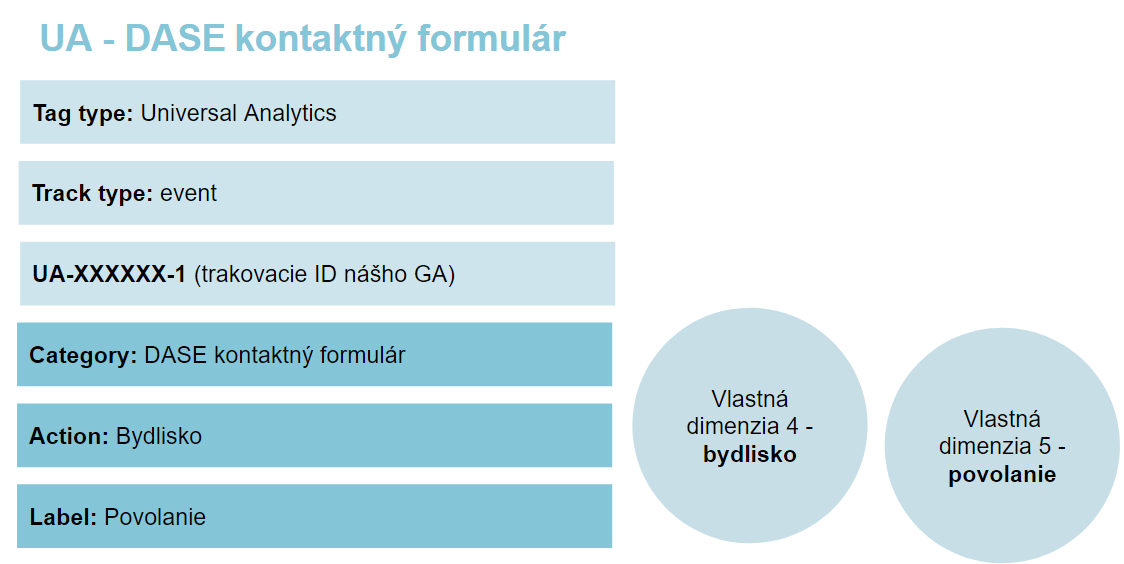
Do vlastnej dimenzie 4 vložíme údaj o bydlisku a do vlastnej dimenzie 5 údaj o povolaní. Zostrojíme si v Google Tag Manageri 2 Custom JavaScript variable pomocou CSS selektoru daného prvku.

A takto vyzerajú 2 custom JavaScript variables:
| Vlastná dimenzia 4 – bydlisko | Vlastná dimenzia 5 – povolanie |
| function(){ return $(„#regionSlovakia“).val();} | function(){ return $(„#myJob“).val();} |
Poslednou vecou, ktorú musím vytvoriť, je trigger nášho tagu. Tým bude kliknutie na tlačidlo ODOSLAŤ. Preto si nastavíme trigger len na tie tlačidlá, ktorých klik ID je sendMeEmail.
Takto si môžeme technicky predstaviť celý GTM Tag aj s triggerom.

Keď sme hotoví s celkovou GTM implementáciou, odporúčam všetky tagy otestovať, a nakoniec kontajner publishnúť.
Nastavenie Google Analytics
V Google Analytics potrebujeme nastaviť vlastné dimenzie. Pre lepšie pochopenie toho, ako fungujú, je tu tento článok.
Po ich úspešnom nastavení budeme mať takýto prehľad v Google Analytics:

Analýza
Konečne prichádzame k tomu, prečo sme všetko toto robili. Z Google Analytics sme dostali po pár týždňoch potrebné údaje, ktoré teraz môžeme vhodne vizualizovať napríklad pomocou Excelu alebo Google Data Studia. Keďže chceme urobiť vhodnú analýzu, musíme údaje zoskupiť a pretriediť. Až potom zistíme napríklad:

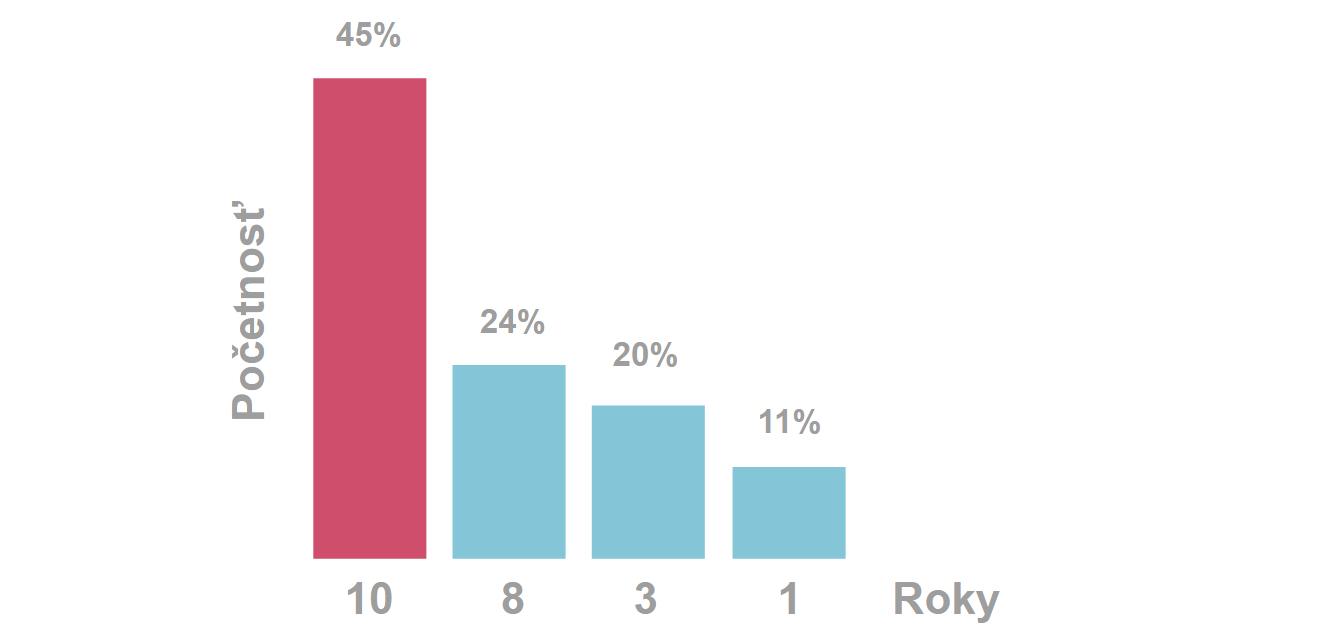
Väčšina používateľov našej stránky má záujem o dlhodobé splácanie pôžičky.

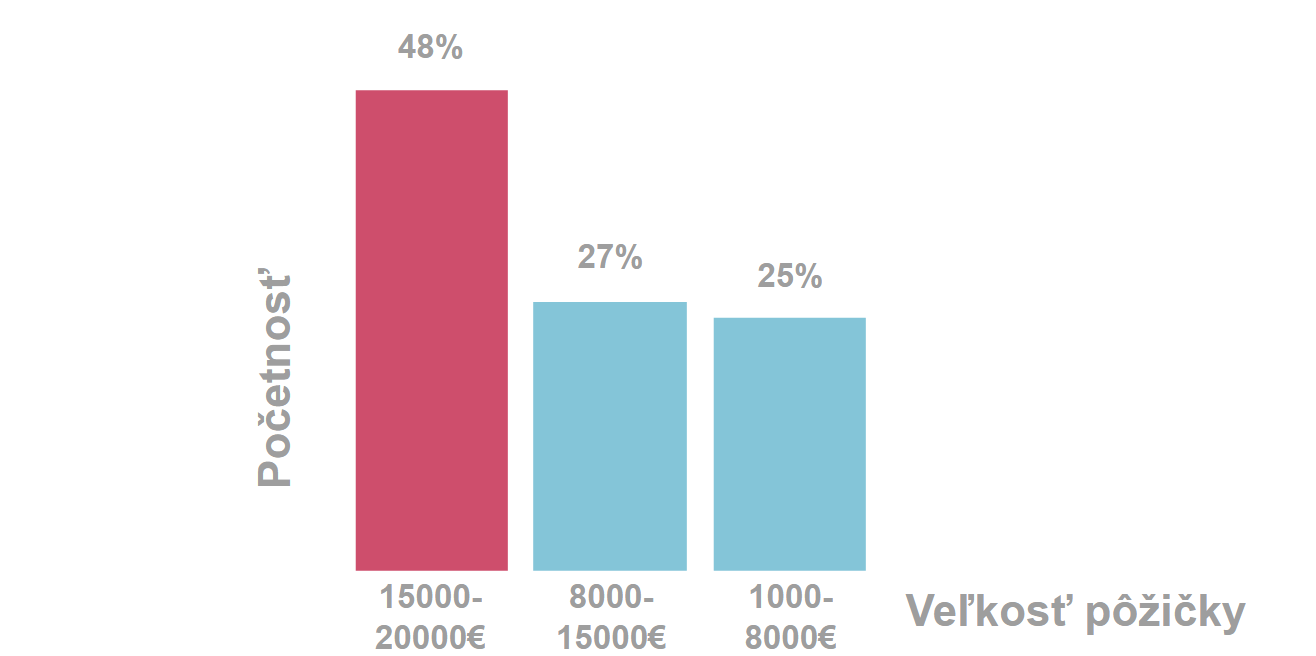
Najviac ľudí má záujem o pôžičku s najväčšou veľkosťou.

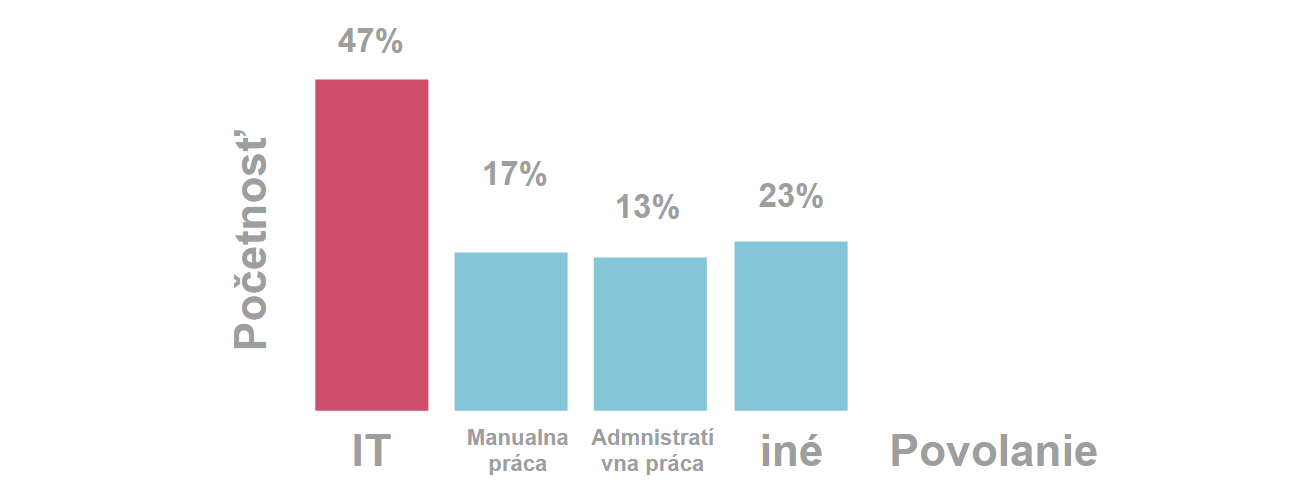
Najväčšia skupina používateľov našej stránky pracuje v IT odvetví.

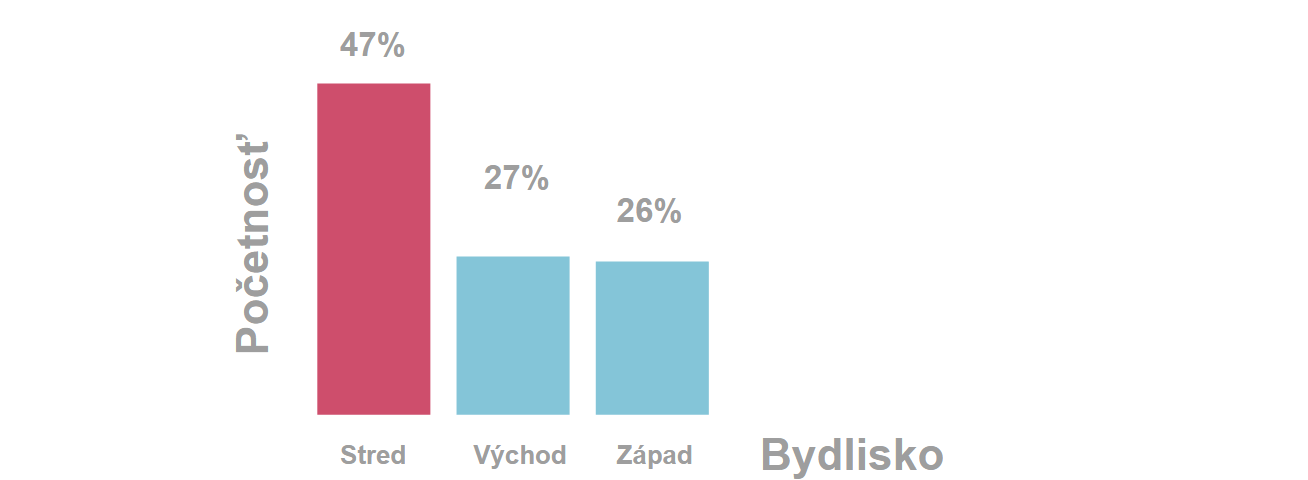
Skoro polovica používateľov, ktorá nás kontaktovala, pochádza zo stredného Slovenska.
Na čo to bolo všetko dobré?
Tieto analýzy možno medzi sebou i ďalej spájať, podľa toho, čo chceme ďalej skúmať. Môžeme si všímať vzťah medzi dĺžkou splácania pôžičky a jej veľkosťou. Rovnako možno skúmať koreláciu medzi veľkosťou pôžičky, zamestnaním a bydliskom. Možno formulovať ďalšie hypotézy a tie ďalej implementovať na stránke.
Ďalšou zaujímavou možnosťou je vytvorenie remarketingu len pre užívateľov, ktorí prejavili záujem o vysokú pôžičku napríklad s dlhou dobou splácania. Rovnako možno len pre bonitných používateľov alebo používateľov vracajúcich sa na náš DASE pôžičkový formulár zapnúť špeciálny banner s extra zľavou, ktorá im pomôže rozhodnúť sa pre náš produkt rýchlejšie.
Údaje o bydlisku nám dokážu napovedať, kde môžeme v budúcnosti otvoriť novú pobočku.
Analýzam sa medze nekladú a môžeme skúmať údaje skutočne dopodrobna. Avšak treba si byť vedomý, že pre každý druh biznisu sú dôležité iné dáta. Všeobecný recept na dokonalú analýzu neexistuje. Preto sa vždy treba zamýšľať a klásť si otázky (na čo mi to bude dobré?, aké informácie dostanem?) ešte predtým, ako začneme robiť technickú implementáciu.

